仕事では数式を使う機会が多いのですが、WordPressで数式を使用した記事を書くにはどうしたら良いのでしょう?
私は学生時代からLaTeX民で、今までに作成した(紙の)ドキュメントはほぼすべてLaTeXで書いています。コマンドがすっかり手に馴染んでいるし、過去の資産を活かす意味でも(活かすほどの原稿が残っているかは別として)、できればLaTeX(またはそれに似た文法)で記述できる環境を使用したい…という欲求がありました。それに入力時にはできるだけマウスを使いたくない人間なので、世間のワープロソフトに搭載されているGUI数式作成エディタの類はあんまり使い勝手が良いとは思えないんですよねぇ…
というわけで調べてみたら、MathJax-LatexというLaTeXの文法で数式を記述・表示できるプラグインがあっさり見つかりました。けっこう有名なもののようです。
インストール
インストールの仕方は非常に簡単です。すべてWordPressの管理ページ上で操作できます。
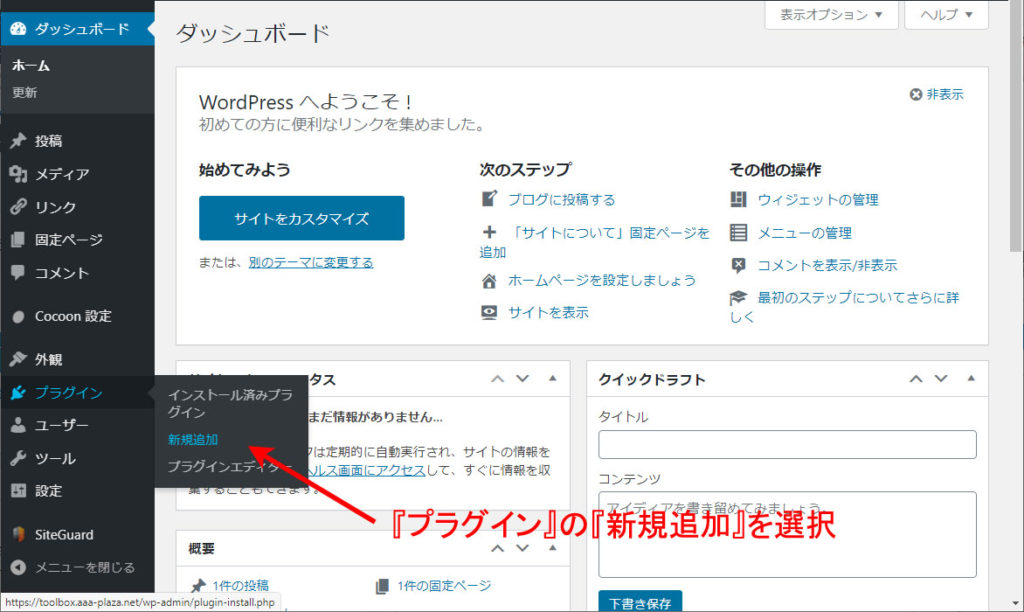
1.WordPressの管理ページで、『プラグイン』→『新規作成』を選択する
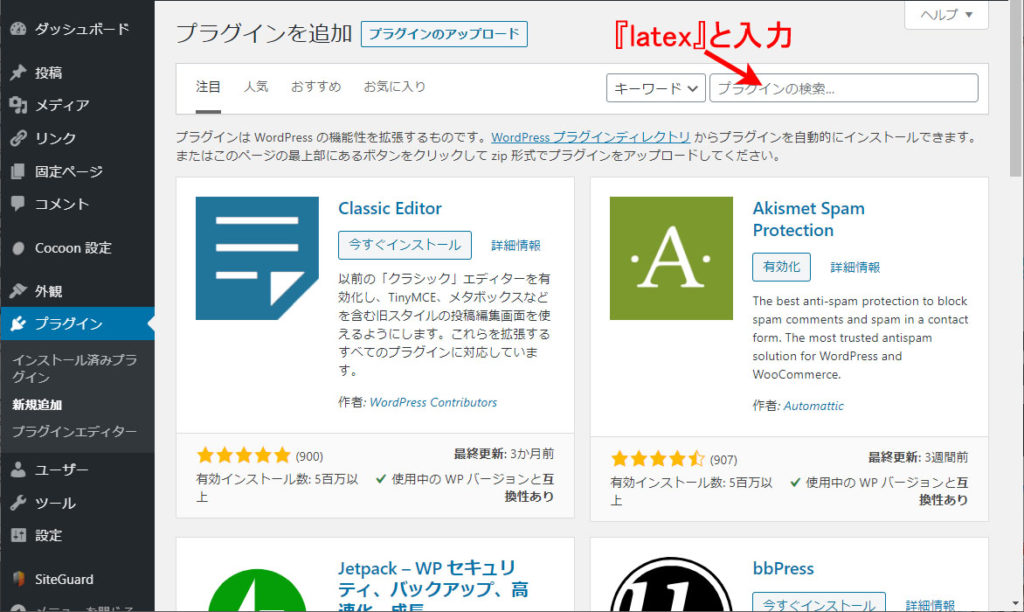
2.『プラグインを追加』の画面が表示されるので、『プラグインの検索』欄に『latex』などと入力して検索する
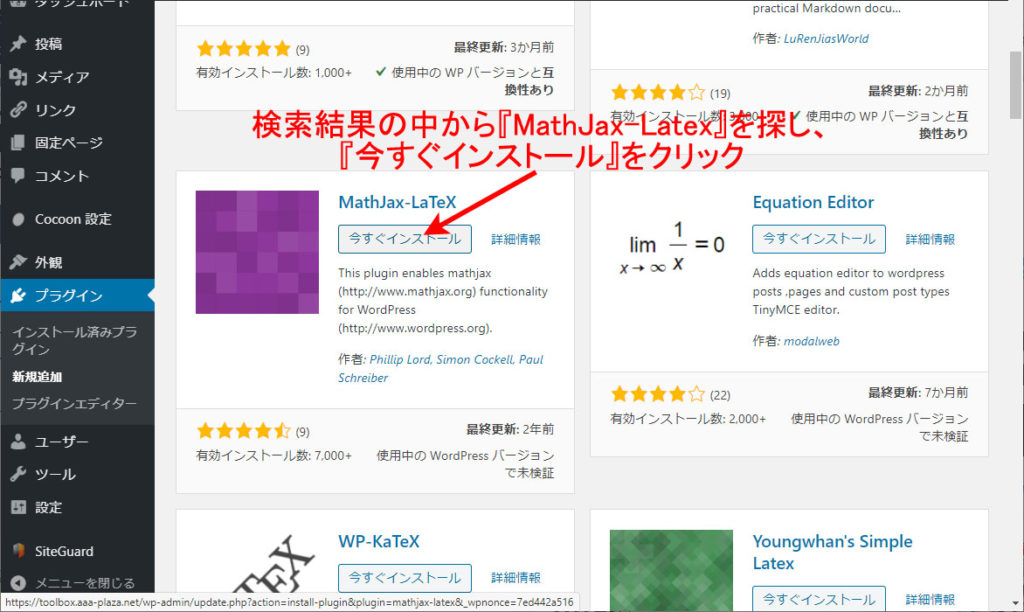
3.検索結果の中から『MathJax-LaTeX』を探して『今すぐインストール』をクリック
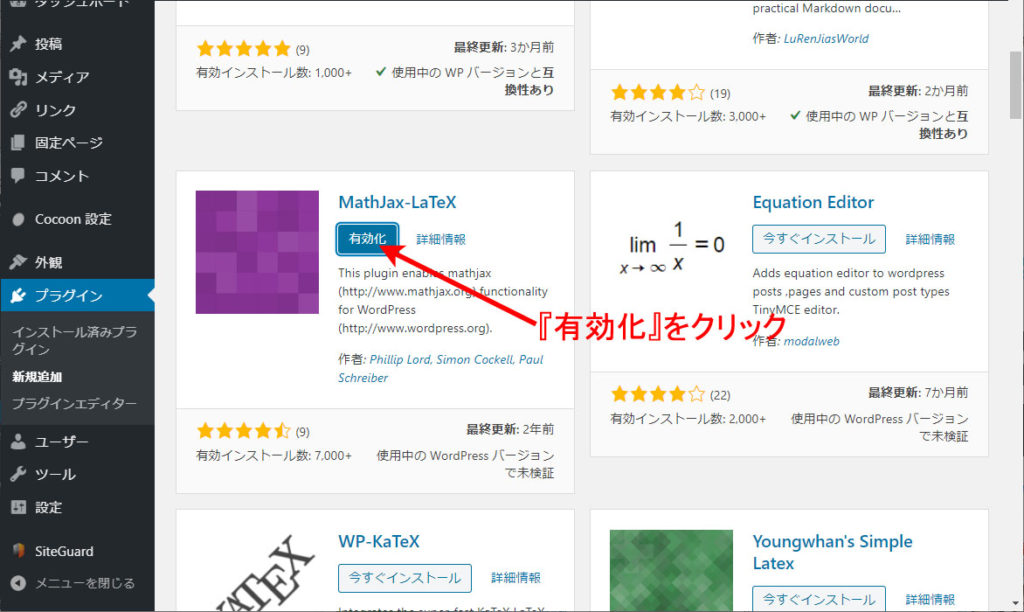
4.インストールが完了したら『有効化』をクリック
これだけです。MathJaxのインストールについて『ヘッダにscriptタグを記述しろ』と書いてある解説もありますが、WordPressのプラグインとしてインストールした場合は不要です。記事ごとに後述のショートコードを貼りつけるだけです。
使い方
記事ごとにMathJaxを使用して数式を記述する手順は以下の通りです。
ショートコードの挿入
まず、数式を使用したい記事の先頭あたりに、次のショートコードを入力しておきます。
[mathjax]このショートコードは初期設定的なもので、一度書けばその記事中に何度数式が出てきてもちゃんと処理できます。
具体的な操作方法は以下の通りです。
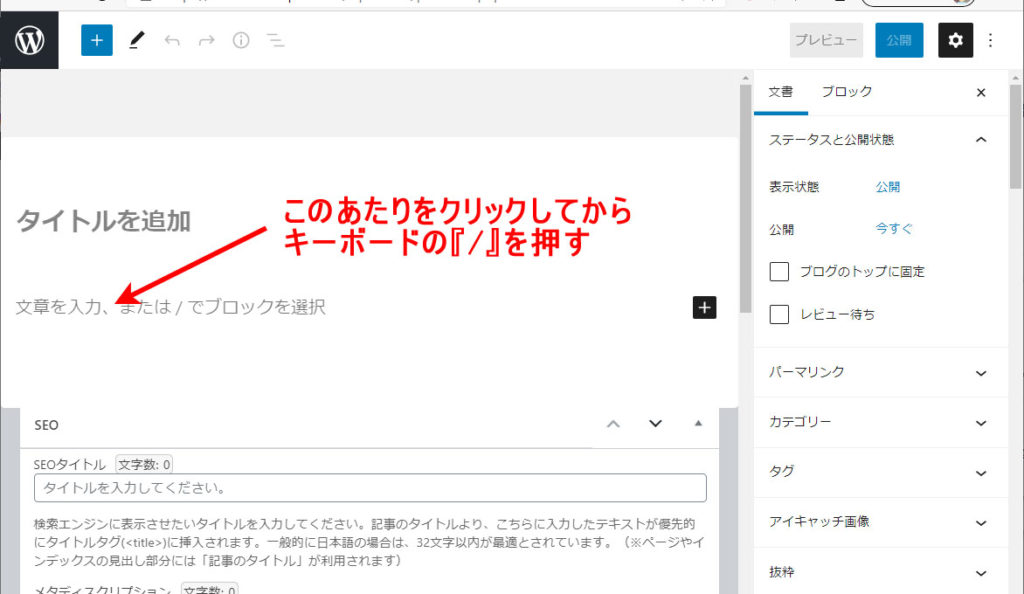
1.新規ブロックで、半角の『/』を入力する
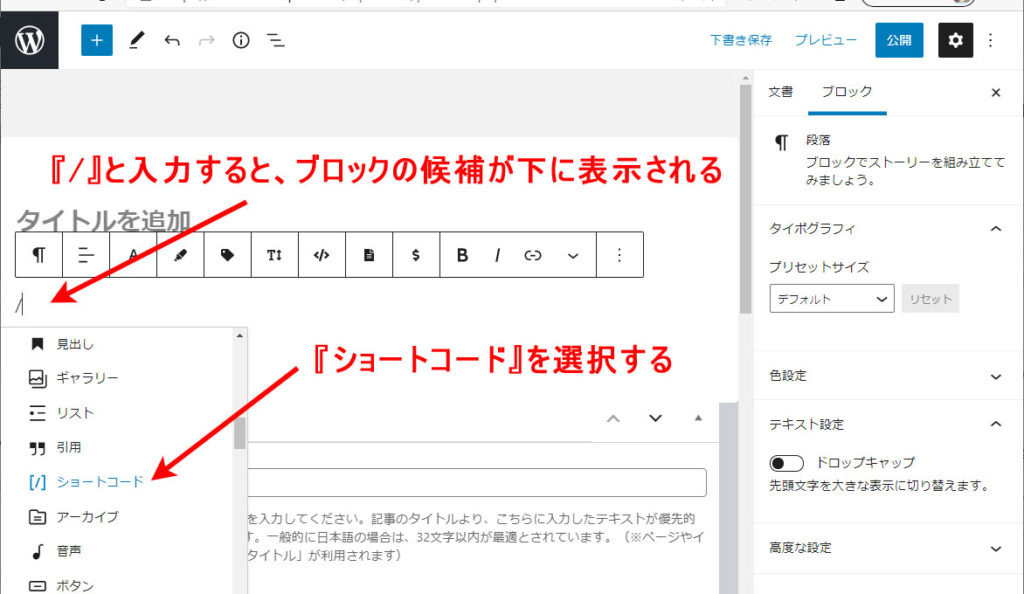
2.ブロックタイプの候補が表示されるので、『[/]ショートコード』を選択する
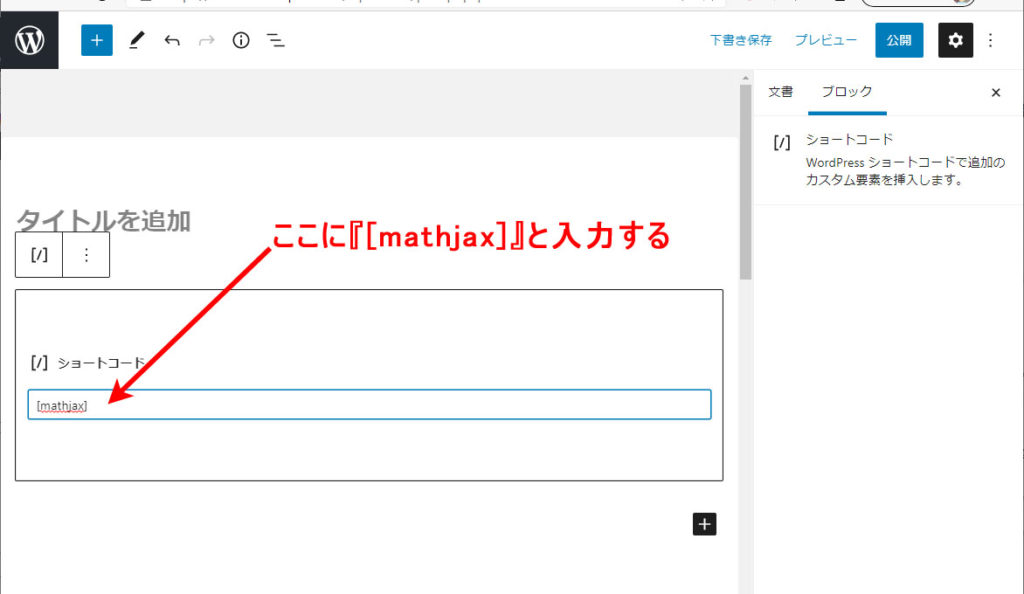
3.ショートコードの入力欄に『 [mathjax] 』と入力する(すべて半角です)
これでショートコードの挿入ができました。
あとは数式を書くだけです。
数式を入力する
動作確認のため、簡単な数式を入力して表示してみましょう。
記事中の普通の段落に、以下のコードをそのまま入力して下さい。
下の背景色のついた部分にマウスカーソルをのせるとコードをコピーするボタンが表示されますので、そのままコピー&ペーストしてしまえば簡単で確実です。
\[
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
\]記事をプレビューすると、以下のように表示されたでしょうか。
\[
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
\]
表示されていれば、インストールは成功です。
うまく表示されないとき
プラグインが有効化されていない
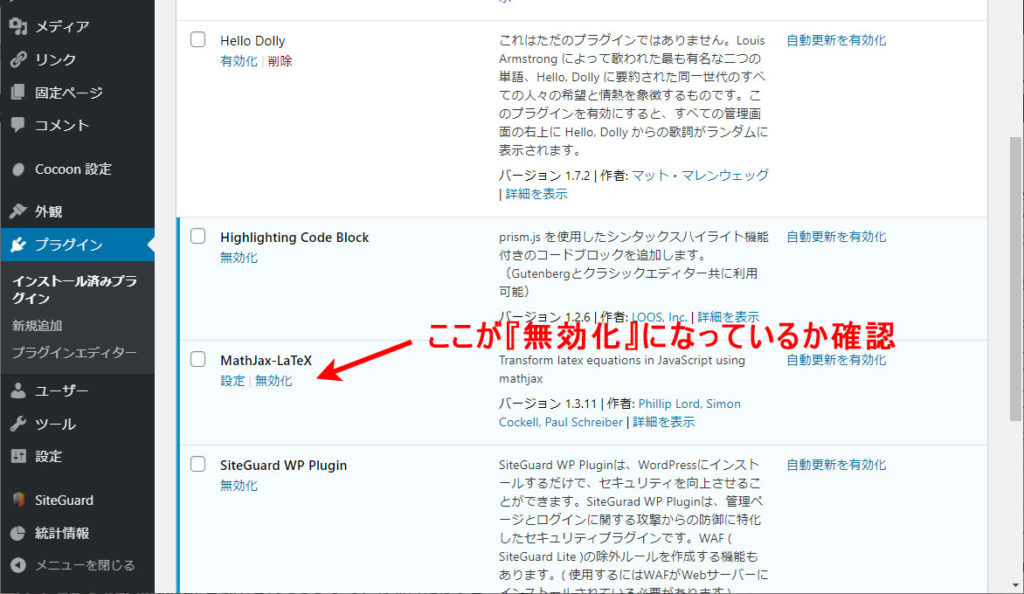
WordPressの設定画面から、『プラグイン』→『インストール済みプラグイン』を選択して確認しましょう。『MathJax-LaTeX』の下に『無効化』と表示されていればOKです。
『有効化』と表示されていたら『いまは無効になっている』ということです。クリックして有効化して下さい。
ショートコードを挿入していない
後述の設定でForce Loadにしていない限り、ショートコードの挿入は必須です。
ショートコードを挿入したつもりで、ショートコードになっていない
初心者は『[/]ショートコード』と『<>コード』を間違えることもありそうです。プレビューしたときに画面のどこかにと表示されてしまっている場合にはショートコードになっていません。
ショートコードの綴りを間違えている
これも初心者が間違えがちです。半角全角も区別されるので、必ず半角で[mathjax]と記述して下さい。
数式の記述に誤りがある
LaTeXコマンドの綴りミスではエラーが表示されるのですが、ブロックの括弧の対応などLaTeXの文法的な誤りがあると、記述したソースがそのまま表示されてしまいます。
上の『数式を表示してみる』のサンプルをそのままコピー&ペーストしてテストしてみて下さい。
JavaScriptの問題
MathJax-LaTeXでは、JavaScriptによってクライアント(記事を閲覧している側)のブラウザが表示処理を行っています。ですからバージョンや設定によってJavaScriptが正常に動作しないと数式が表示されません。
上の『数式を表示してみる』の項でちゃんと数式(二次方程式の解の公式)が表示されていますか?表示されているならブラウザのJavaScript関係の設定は正しいと思われます。
どこも間違えていない…?
初めて使うとき、どこも間違えていないのになぜか表示されないことがあります。その場合、後述の『設定』~『設定1:ショートコードを省略できるようにする』の操作をすると表示ができるようになることがあるという情報がありました(私の環境では最初から表示されたため確認できていません)。一度表示できたら、設定を元に戻しても大丈夫なようです。
設定
設定1:ショートコードを省略できるようにする
サイトのほとんどのページで数式を使うような場合、設定によってショートコードを書かないでも数式を処理するように設定することができます。設定はWordPressの管理ページから行います。
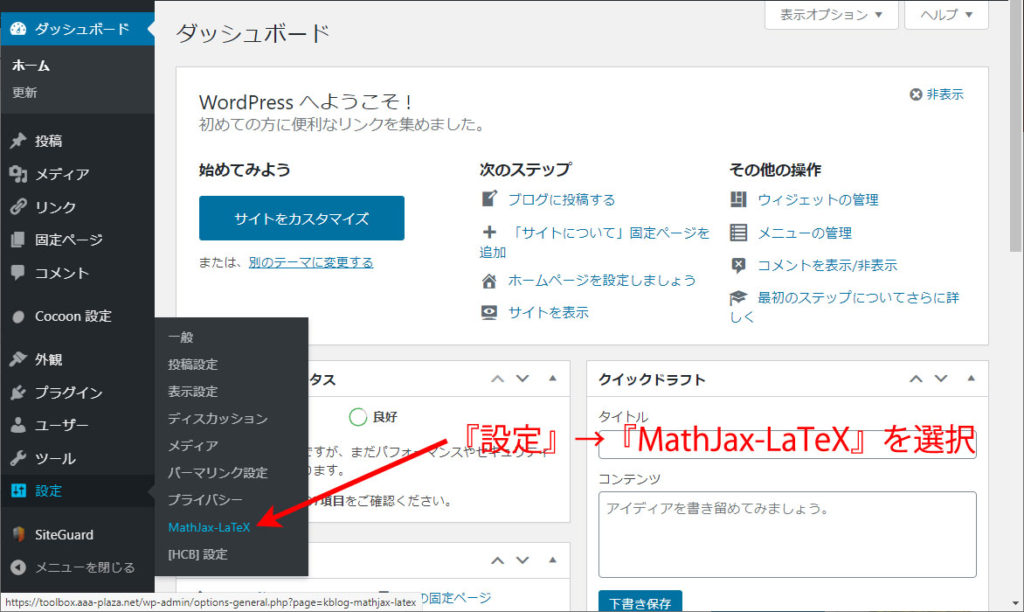
1.WordPressの管理ページで、『設定』→『MathJax-LaTeX』を選択する
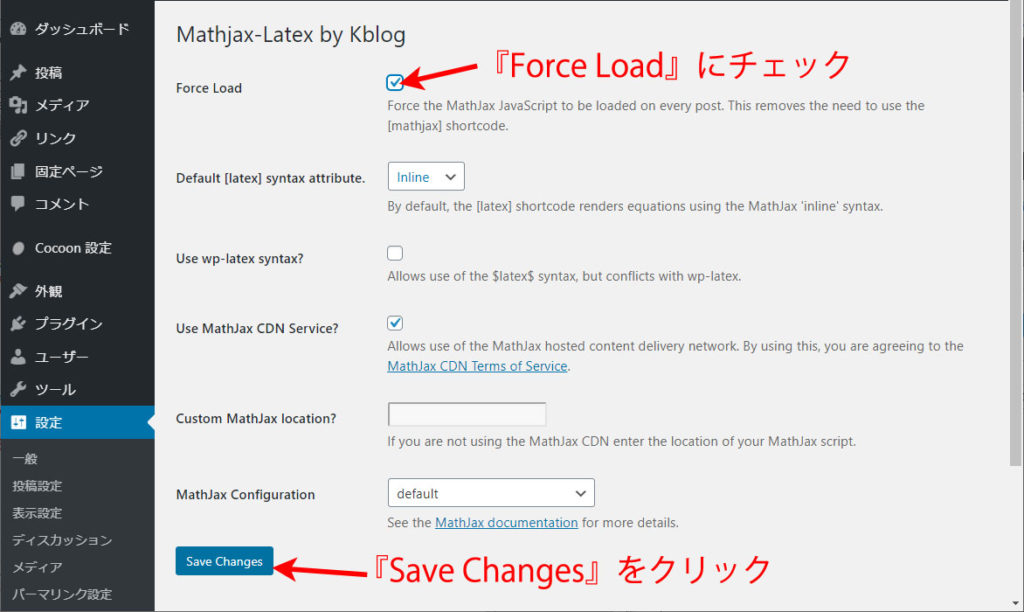
2.MathJax-LaTeXの設定ページが表示されるので、『Force Load』のチェックを入れ、『Save Changes』ボタンをクリックする
これで、ショートコードを記述しなくても数式が表示されるようになります。
ただし数式のないページでもJavaScriptのライブラリを読み込むので重くなるかもしれません。
設定2:AMS-LaTeXのコマンドを使用可能にする
高度な数学記号を使用したい場合には、AMS-LaTeX(数式モードを大幅に強化したLaTeX)のパッケージを読み込むように設定します。設定はWordPressの管理ページから行います。
1.WordPressの管理ページで、『設定』→『MathJax-LaTeX』を選択する
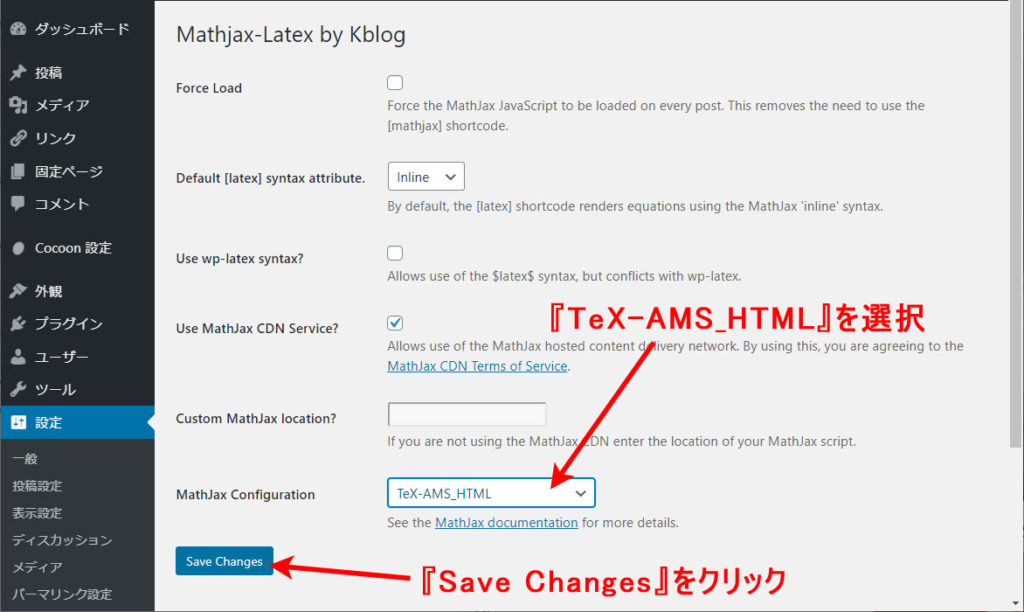
2.MathJax-LaTeXの設定ページが表示されるので、『MathJax Configuration』の項目で『TeX-AMS_HTML』を選択し、『Save Changes』ボタンをクリックする
これで、AMS-LaTeXのパッケージ(AMSmathとAMSsymbols)を読み込み、追加されたコマンドを使用できるようになります。
まとめ
MathJax-LaTeXはインストールも設定も簡単です。すでにLaTeXを使い慣れている人はもちろん、未経験の人でもWordPressで数式を見やすく表示するには良い選択肢だと思います。













コメント