昨年度から小学校で情報教育が開始されました。小学校での情報教育は必ずしも『プログラミング』の教育を意味していないのですが、子供のうちにプログラミングの基礎を体験することは、将来本格的なプログラミングを学ぶための下地を身につけるために大きな意味があると思います。
今回は、子供が簡単にプログラミングを体験できる環境として有名な Scratch に触ってみます。
ScratchはWebブラウザ上で動作するのでPC・タブレットなど多くの環境で扱え、また使用料も不要なので気軽に試すことができます。プログラミング自体もパレットから命令ブロックをマウスのドラッグでを並べていくだけで、難しい文法や命令語を憶える必要がありません。初めてのプログラミング体験には最適だといえるでしょう。
この記事は、プログラミング言語の経験はなくても、『クリック』『ドラッグ&ドロップ』などの最小限のPC操作は既にできる(用語を知っている)大人を対象にしています。
初めてのプログラミング
Scratchを使うにはインストールは不要です。
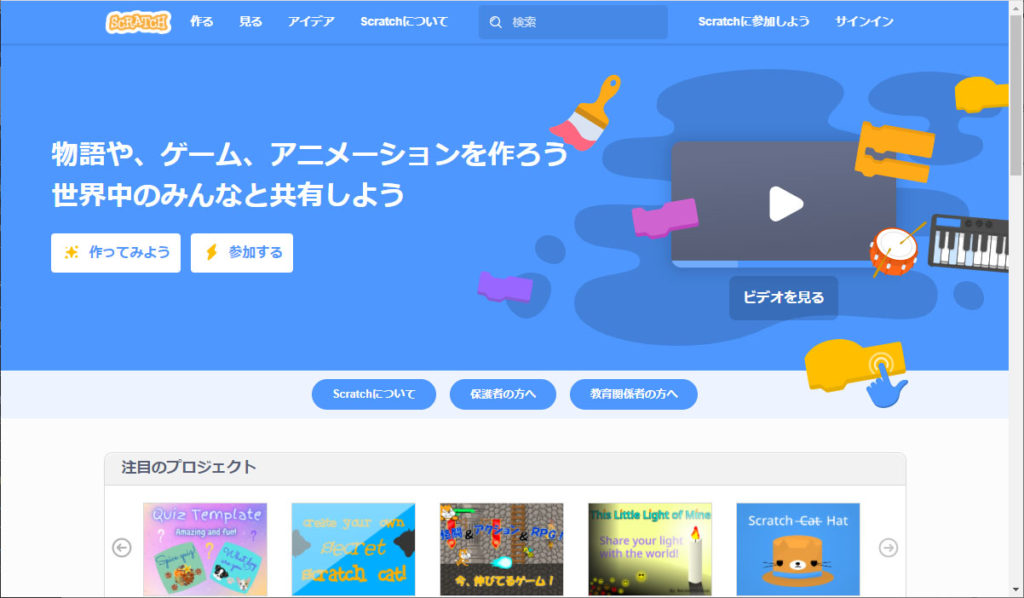
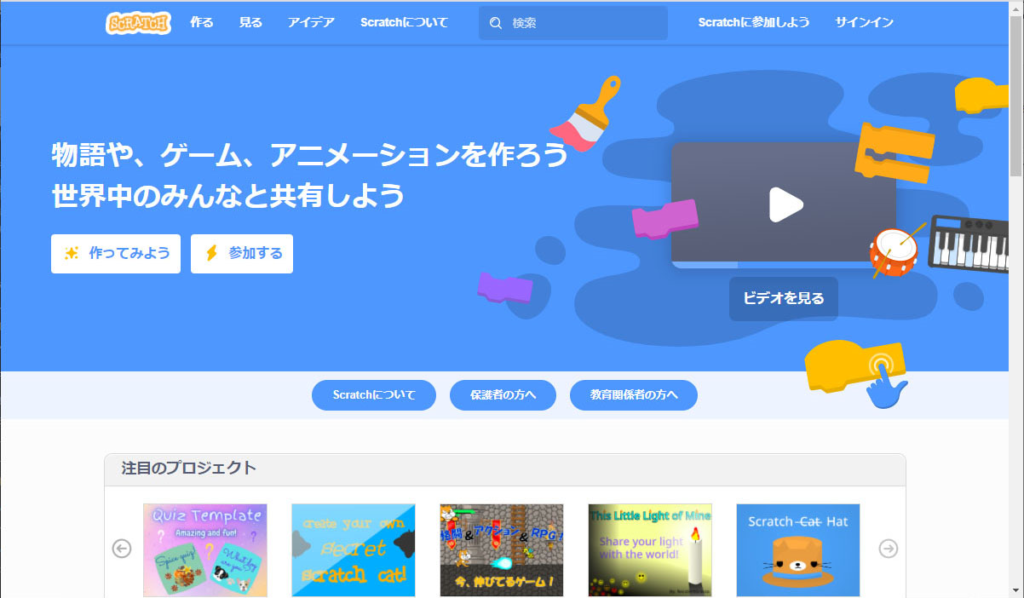
まず、Webブラウザで https://scratch.mit.edu/ にアクセスしましょう。
早速やってみましょう
まずは操作に慣れるため、ごく簡単なプログラムを作ってみましょう。
1.サイトトップ画面で、左上にある『作る』をクリックします。
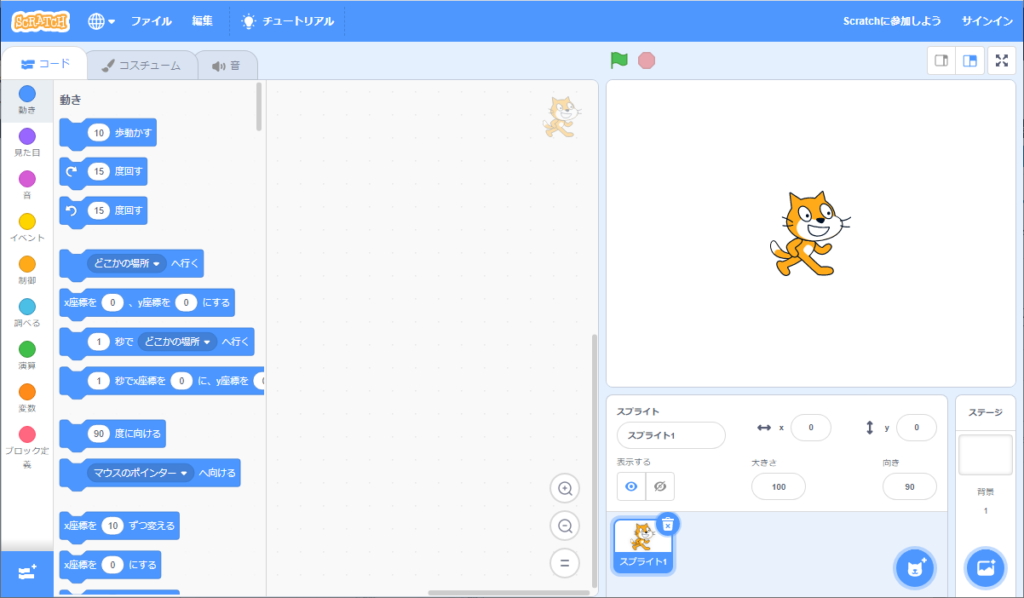
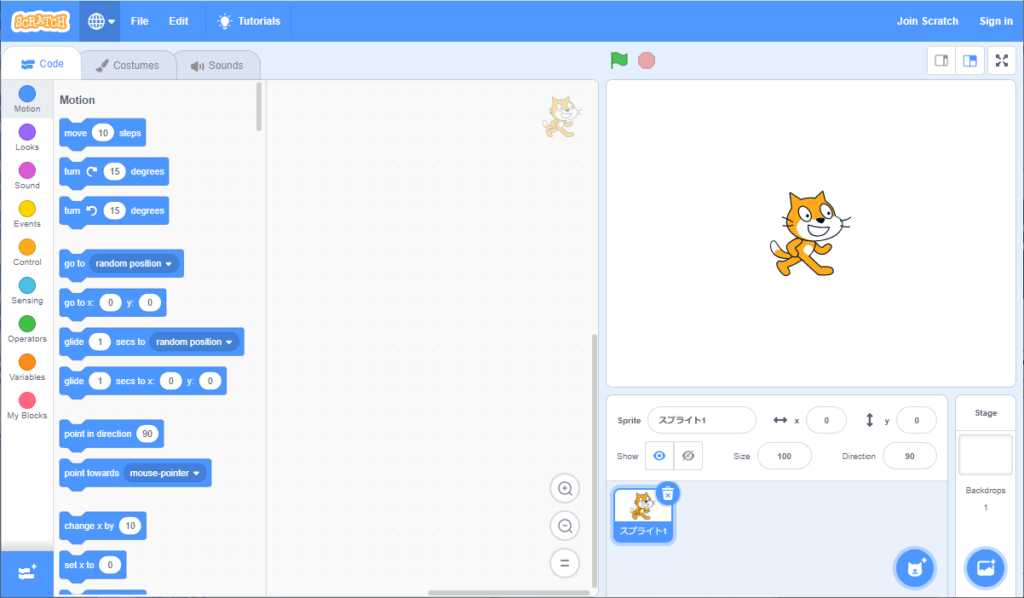
2.プログラミングの画面が開きます。
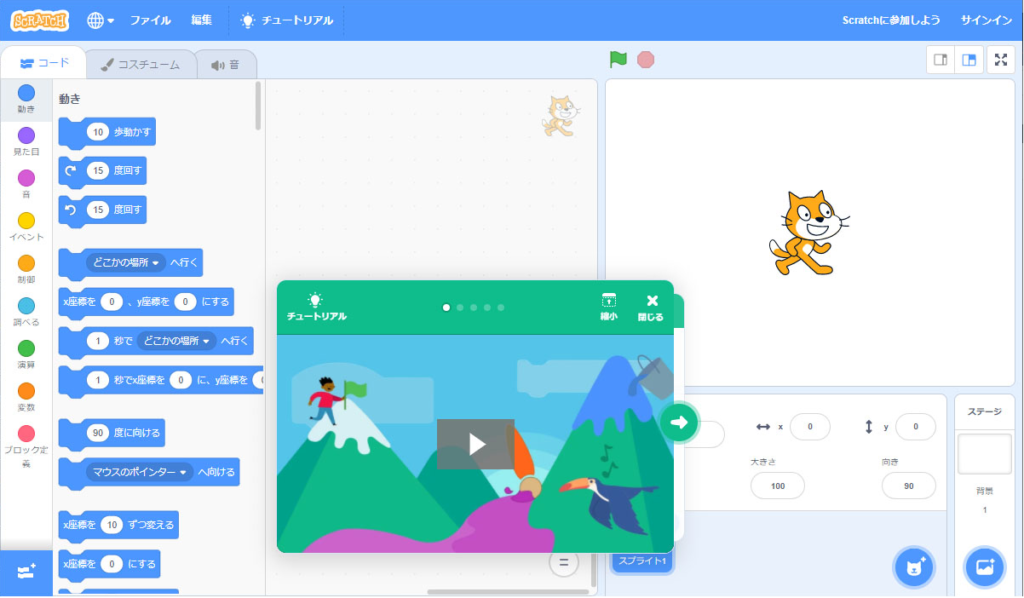
チュートリアル画面が開いた場合
この例のように、ウィンドウ中央付近に『チュートリアル』と書かれたウィンドウが表示されることがあります。再生ボタンを押して内容を観てもいいですし、観る必要が無ければ右上の『× 閉じる』ボタンをおして消してしまっても構いません。
日本語以外で表示された場合
日本語以外で表示された場合、左上の ![]() をクリックして、表示されたリストから『日本語』をクリックします。小学生以下のお子さんが使う場合には『にほんご』を選ぶとひらがな・カタカナだけで表示されるようになります。
をクリックして、表示されたリストから『日本語』をクリックします。小学生以下のお子さんが使う場合には『にほんご』を選ぶとひらがな・カタカナだけで表示されるようになります。
言語を選択した後にふたたびチュートリアルが開いた場合は、『× 閉じる』をクリックして閉じて下さい。
画面の説明
ではここで、プログラミング画面の構成を見ていきましょう。
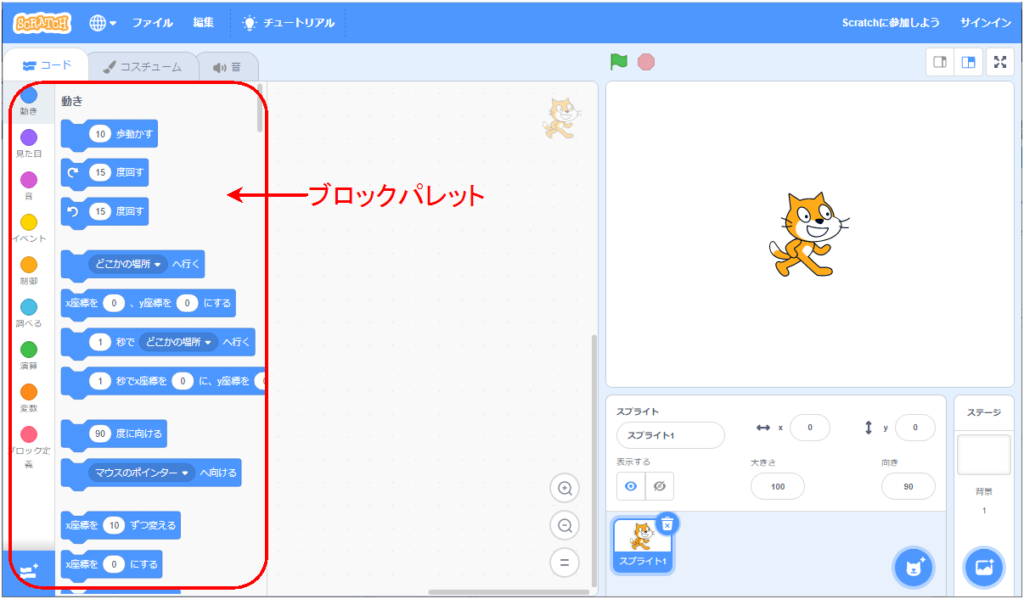
1.ブロックパレット
画面の左側には ブロックパレット があります。ここには、他のプログラミング言語での命令語に相当する ブロック が並んでいます。
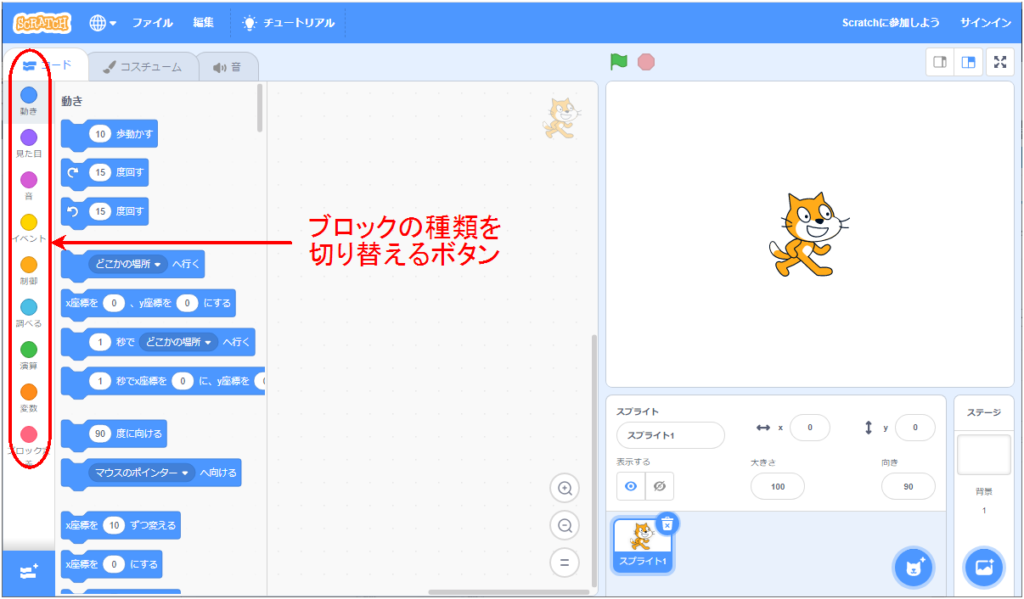
ブロックは非常に数が多いので、似た働きのブロックごとに分類され、色分けされています。画面の一番左端にあるボタンで表示されているブロックの種類を切り替えることができます。
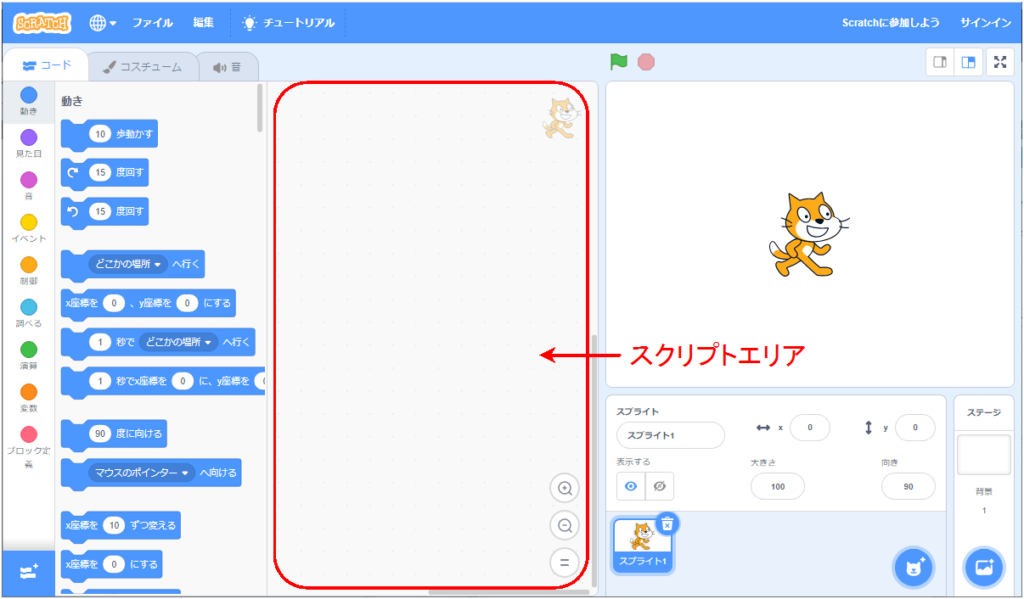
2.スクリプトエリア
画面の中央には スクリプトエリア があります。ブロックパレットからブロックをここにドラッグ&ドロップすることでプログラムを作成します。
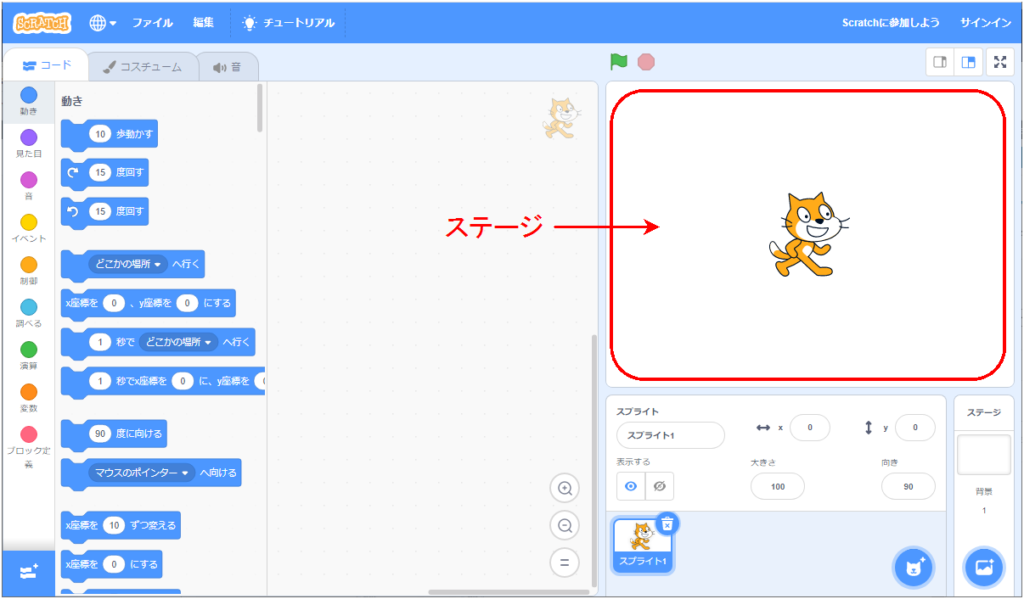
3.ステージ
画面の右上には ステージ があります。ここにはプログラムの実行結果が表示されます。
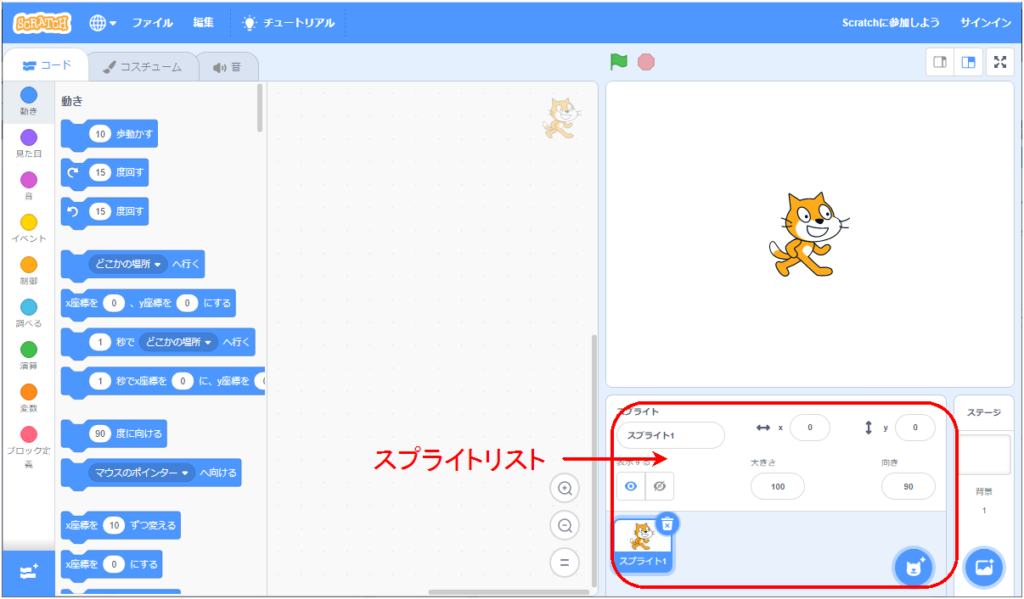
4.スプライト情報
画面の右下には スプライト情報 があります。スプライト とは、ゲームのキャラクターなど、画面上で動くもののことです。初期状態では Scratchキャット とよばれる猫のキャラクターが登録されています。
初めてのプログラム
ではプログラミングを始めましょう。
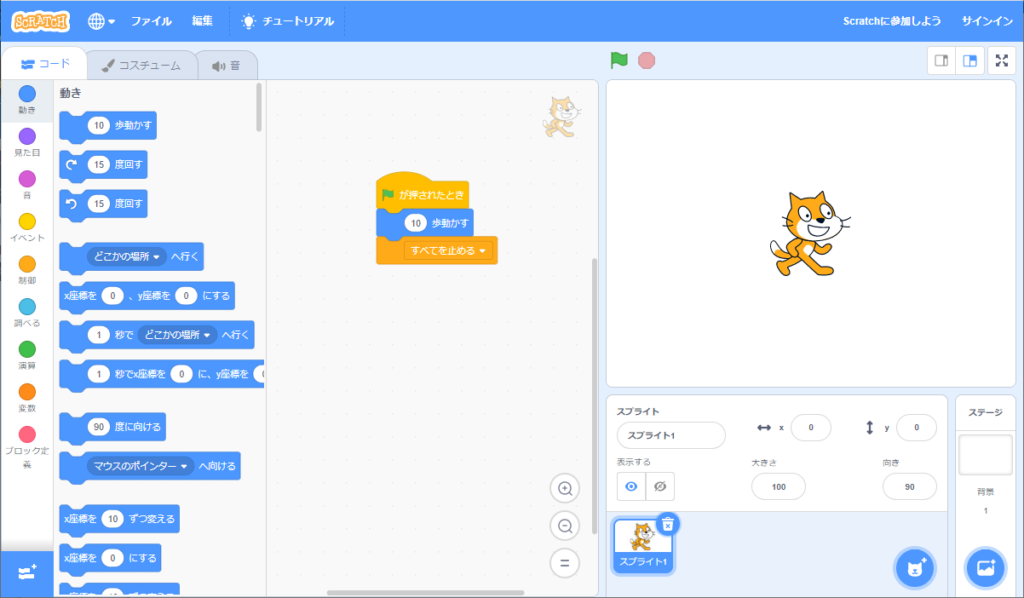
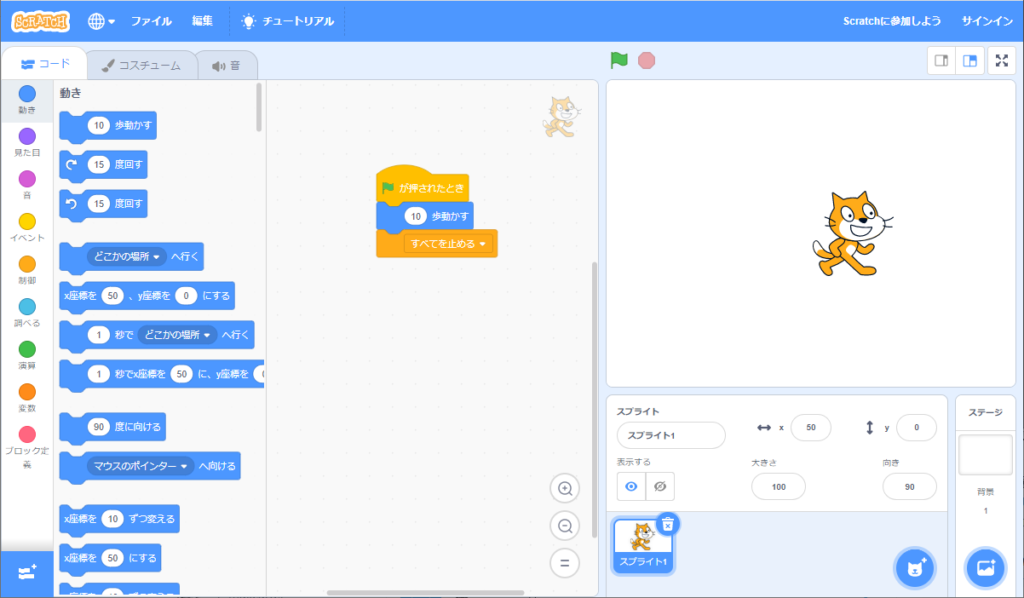
今回は次のようなプログラムを作ってみます。最初なのでごく簡単に。
『![]() が押されたとき』
が押されたとき』
『10歩動かす』
『すべてを止める』
の3つのブロックを重ねて1つのプログラムにします。
Scratchでは、画面左にあるブロックパレットから画面中央のスクリプトエリアにブロックをドラッグ&ドロップすることでプログラミングします。
ブロックは非常に数が多く、似た系統のブロックが『動き』『見た目』『音』『イベント』『制御』『調べる』『演算』『変数』『ブロック定義』という種類に分類されています。ブロックパレットに表示されているブロックは、画面左端の種類ボタンで切り替えることができます。
ブラウザのサイズによってはブロックが表示しきれないことがあるので、その場合はマウスのホイールやブロックパレットのスクロールバーでスクロールして探して下さい。
今回のプログラミングの手順は、例えば次のようになります。
1.画面左端の『イベント』をクリックして、
『 ![]() が押されたとき』をスクリプトエリアにドラッグ&ドロップ
が押されたとき』をスクリプトエリアにドラッグ&ドロップ
2.画面左端の『動き』をクリックして、
『10歩動かす』をスクリプトエリアの『旗が押されたとき』のすぐ下にドラッグ&ドロップ
※このとき、『![]() が押されたとき』の下に影が表示されている位置でドロップすると2つのブロックがぴったり繋がります。
が押されたとき』の下に影が表示されている位置でドロップすると2つのブロックがぴったり繋がります。
3.画面左端の『制御』をクリックして、
『すべてを止める』をスクリプトエリアの『10歩動かす』のすぐ下にドラッグ&ドロップ
※『すべてを止める』はブロックパレットの下の方にあるので、画面の大きさによってはスクロールしないと出てこないかも知れません。
言葉だけでは判りにくいので、操作中の動画をどうぞ。
間違ったブロックを繋げてしまった場合
間違ったブロックを繋げてしまった場合は、ブロックをドラッグして取り外してから、不要なブロックをブロックパレットにドラッグ&ドロップします。そのとき、ブロックパレットに表示されているのが片付けたい不要なブロックとは別の種類になっていても問題ありません。
初めてのプログラムを動かす
作ったプログラムを早速動かして見ましょう。
このプログラムを動かすには、ステージの上にある 旗アイコン![]() をクリックします。
をクリックします。
クリックするたびに、ステージに表示されたScratchキャットが右に少しずつ(10px)動いていくこと、またそれと同時にスプライトのx座標が10ずつ増えているを確認して下さい。
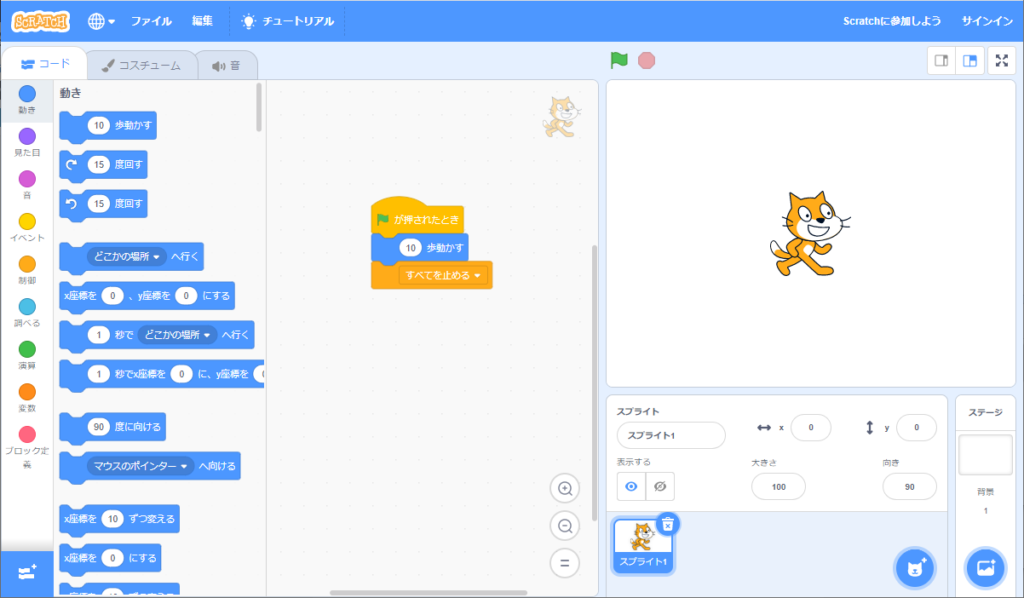
キャラクターの位置を元に戻す
このプログラムは 旗アイコン![]() をクリックするたびに実行され、すぐ終了するのですが、実はScratchでは『実行するたびに自動的にキャラクターを元の位置に戻す』ようにはなっていません。何度もプログラムを実行しているとキャラクターがステージからはみ出してしまうので(ただし完全に見えなくなってしまう位置までは移動しません)、手作業で最初の位置に戻さなければなりません。
をクリックするたびに実行され、すぐ終了するのですが、実はScratchでは『実行するたびに自動的にキャラクターを元の位置に戻す』ようにはなっていません。何度もプログラムを実行しているとキャラクターがステージからはみ出してしまうので(ただし完全に見えなくなってしまう位置までは移動しません)、手作業で最初の位置に戻さなければなりません。
ステージの下にスプライトの座標などの情報が表示されていますが、この欄に直接キーボードから値を入力することができます。このプログラムはx座標を10ずつ増やしていくので、x座標を0にすればキャラクターは最初の位置にもどります。
プログラムの保存
最後に、今日作ったプログラムをPCに保存しましょう。プログラムを保存しておけば後でまた使ったり、改造したり、他の人に渡したりすることができるようになります。
保存は画面左上の『ファイル』メニューから行います。『ファイル』→『コンピュータに保存する』と順に選択(クリック)すると『名前をつけて保存』ダイアログが表示されるので、適当なフォルダを選び、好きな名前をつけて下さい。
今回のまとめ
Scratchはインターネットブラウザがあればインストールなしにすぐ体験ができる
多数の言語に対応している。日本語はすべてひらがな・カタカナだけで表示されるモードもある
プログラミングはブロックをマウスでドラッグして並べていくだけ
という特徴を持つプログラミング環境です。気軽に学習を初めることができ、料金もかからないので、はじめてプログラミングを体験するにはよいと思います。
今回は、まず操作に慣れるために、プログラムの内容にはほとんど触れずにやってみました。次の記事ではもう少し複雑なプログラムを作ってみます。
















コメント