スプライト
ゲームのキャラクターなど、画面上に配置されるパーツを『スプライト』といいます。
いままではデフォルトで表示されている1つだけのスプライト(Scratchキャット)を使ってプログラムを作っていましたが、当然Scratchでは複数のスプライトを扱うことができます。
スプライトは単なる画像ではなく、3つの要素からなっています。
1つ目の要素はコード(スクリプト)です。実はいままで作っていたスクリプトは、表示されていたスプライト『Scratchキャット』のためのものでした。シーンに別のスプライトを配置すると、そちらには別のスクリプトを記述することになります。
2つ目の要素はコスチューム(画像)です。ここまでの例でも、1つのスプライトに複数のコスチュームを登録し、それを切り替えることによって歩いているようなアニメーションを表示しました。
3つ目の要素は音です。画像と同様に1つのスプライトの複数の音声データを登録し、鳴らすことができます。
これらは、それぞれ画面を切り替えて編集できます。
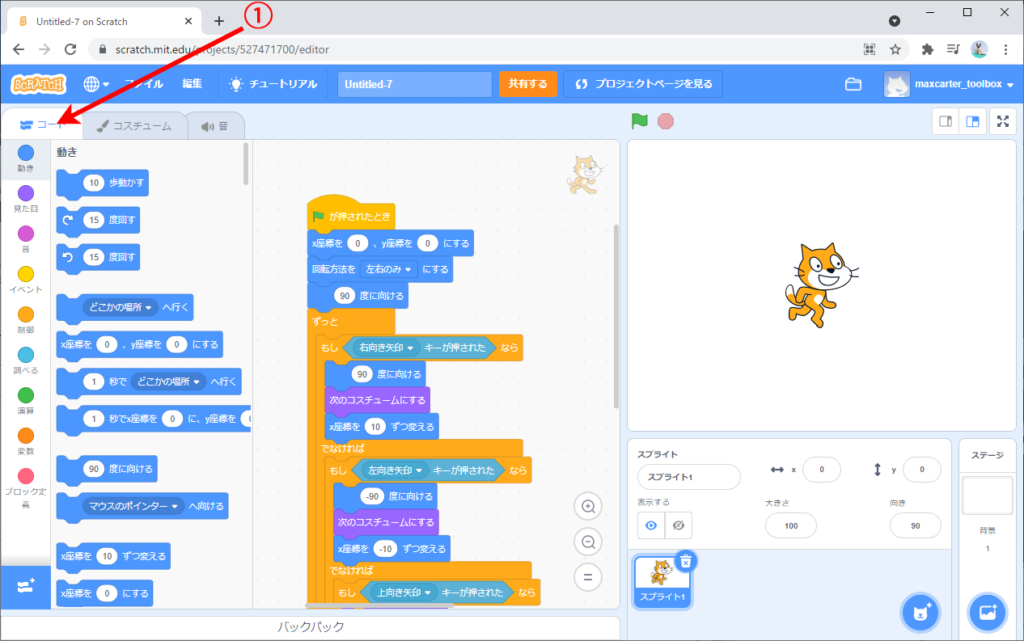
コード画面
いままでスクリプトを組み立てていた画面です。他の画面から切り替えるときは、左上の『コード』タブ①をクリックします。
コード画面でのスクリプト作成についてはすでに何度か触れているのでここでは省略します。
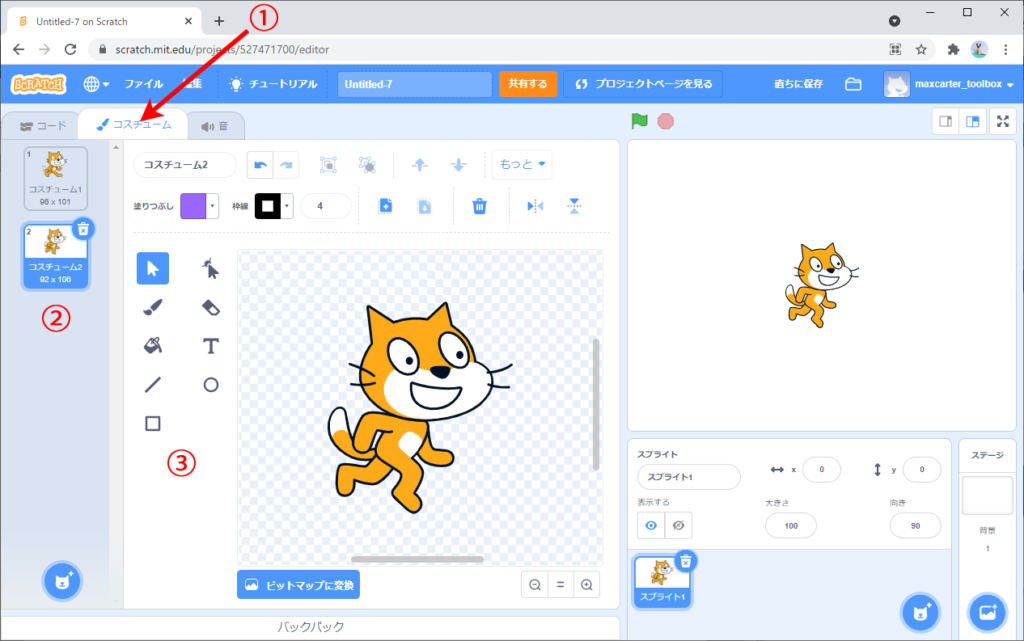
コスチューム画面
コスチュームを追加・削除・編集する画面です。他の画面から切り替えるときは①の『コスチューム』タブ①をクリックします。
画面の左端②には、コスチュームとして登録されている画像のリストが表示されています。画像の追加(新規作成・アップロード)、削除も可能です。
画面の中央部③では、コスチュームを編集することができます。一般的な画像編集アプリケーションのように『筆』や『塗りつぶし』などのツールがあります。
詳しい使用法についてはまた別の回に。
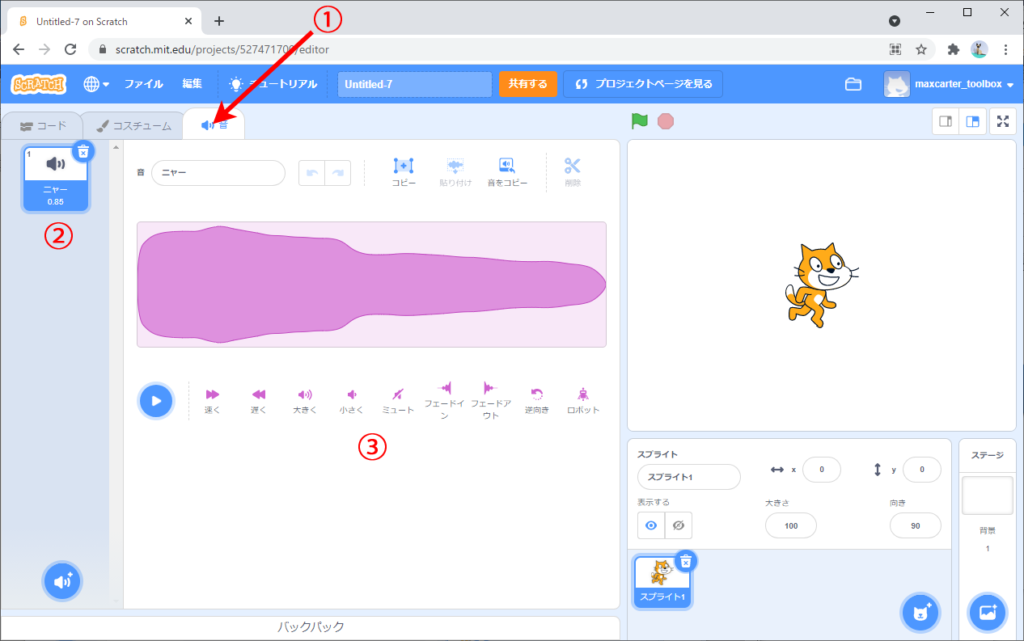
音画面
音を追加・削除・編集する画面です。他の画面から切り替えるときは①の『音』タブ①をクリックします。
画面の左端②には、登録されている音のリストが表示されています。音の追加(録音・アップロード)、削除も可能です。
画面の中央部③では、音を編集することができます。フェードイン・フェードアウト化、逆転などができます。
詳しい使用法についてはまた別の回に。
スプライトを追加しよう
スプライトそのものの操作
まず、スプライトに属するスクリプトや画像や音ではなく、スプライトそのものの操作について見て行きましょう。
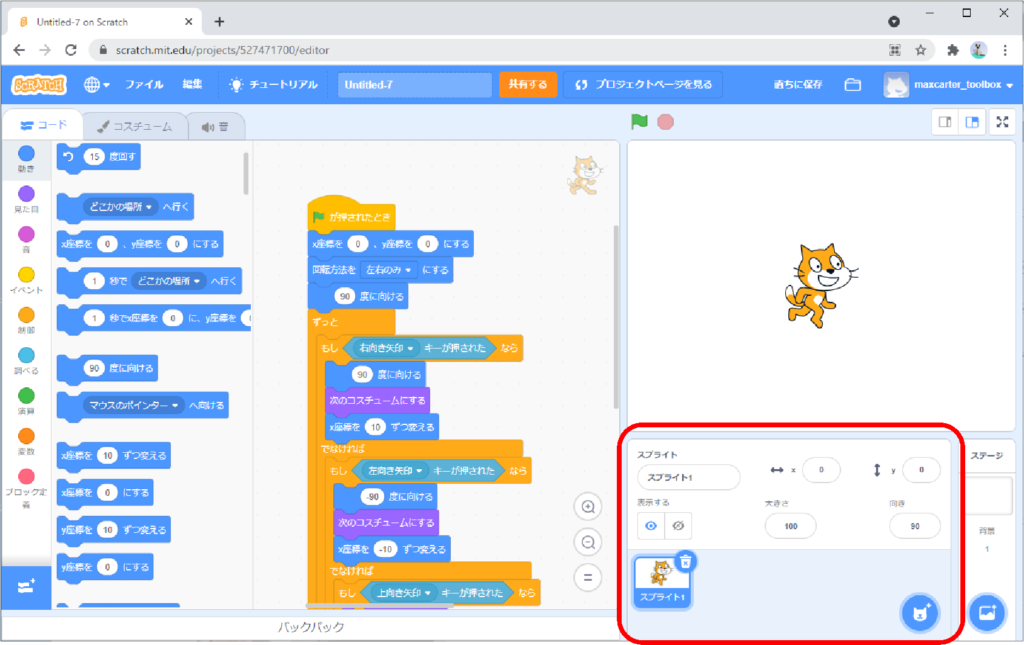
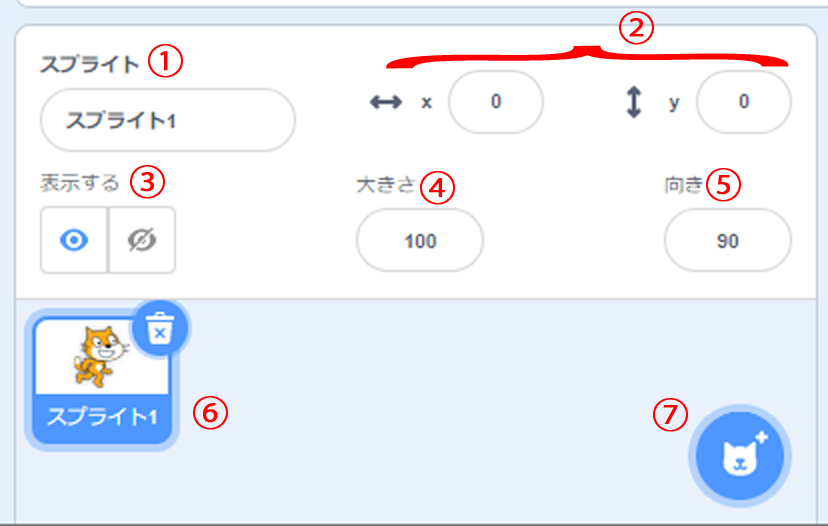
画面右下にはスプライト情報パネルがあり、スプライトそのものについての情報がまとまっています。
①はスプライトの名前です。スクリプトから他のスプライトを参照するときにこの名前を指定します。デフォルトでは『スプライト1』のような無機的な名前になっていますが、判りやすい名前に変更することができます。
②はスプライトを表示する座標です。座標軸は水平方向がx軸(右向きが正)、鉛直方向がy軸(上向きが正)、ステージ中央が(0, 0)です。
③はスプライトの表示・非常時の切り替えです。
④はスプライトの大きさです。この数値を変えることでスプライトを拡大・縮小することができます。100のときに元の画像の大きさです。
⑤はスプライトの向きです。単位は『度』ですが、数学で使う表し方と違いy軸正方向(上向き)が0で時計回りに測ります。つまり90が右向き、180が下向き、270が左向きです。
これらの値は、スクリプト実行中もスプライトの動きに応じてリアルタイムに変化します。またスクリプト実行中でも直接キーボードを用いてこれら値を書き換えることもできます。
⑥の部分にはスプライトの一覧が表示されます。この例ではScratchキャット1つだけですが、複数のスプライトがある場合はスプライトをクリックすることでどのスプライトについて編集するのか切り替えることができます。スプライトを削除することもできます。
⑦のボタンから新しいスプライトを追加する(ライブラリから読み込む、画像をアップロードする、新規に描く)ことができます。
スプライトを追加しよう
それでは前回の『矢印キーでScratchキャットを動かす』プロジェクトにスプライトを追加してみましょう。
スプライトの追加は、スプライト情報パネルの右下のボタンを使用します。
手順1
①のアイコンをクリックするとスプライト追加メニューがポップアップします。
今回はライブラリから選んでみます。虫眼鏡のマーク②をクリックします。
手順2
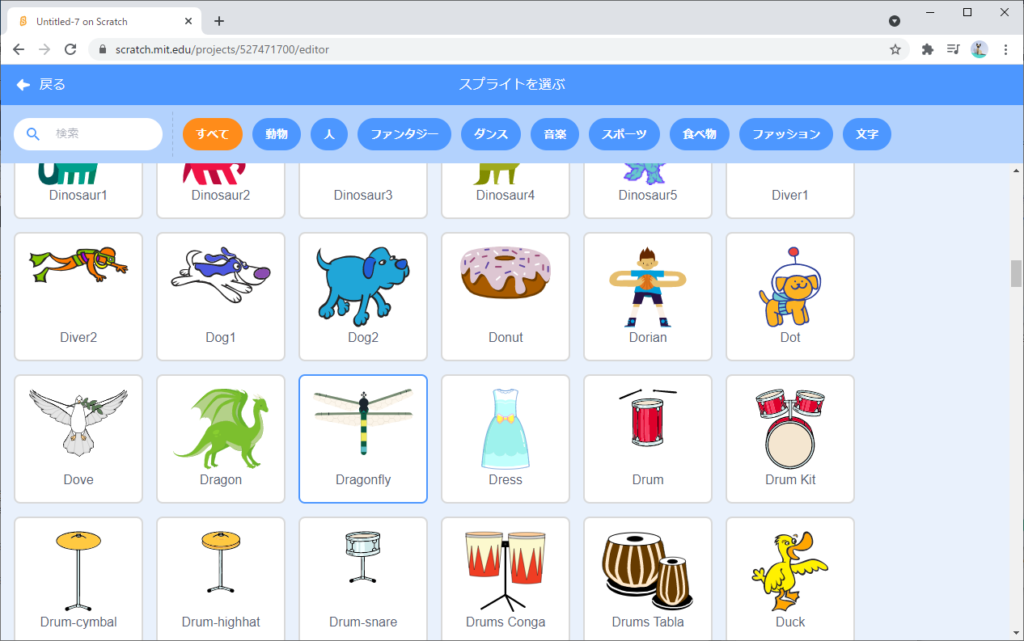
ライブラリのスプライトの一覧が表示されるので、その中から追加したい物を選びます。画面上部にキーワード検索やジャンル絞り込みボタンがあるので、活用しましょう。
また、スプライトの上にマウスカーソルを合わせるとコスチュームがアニメーション表示されます。
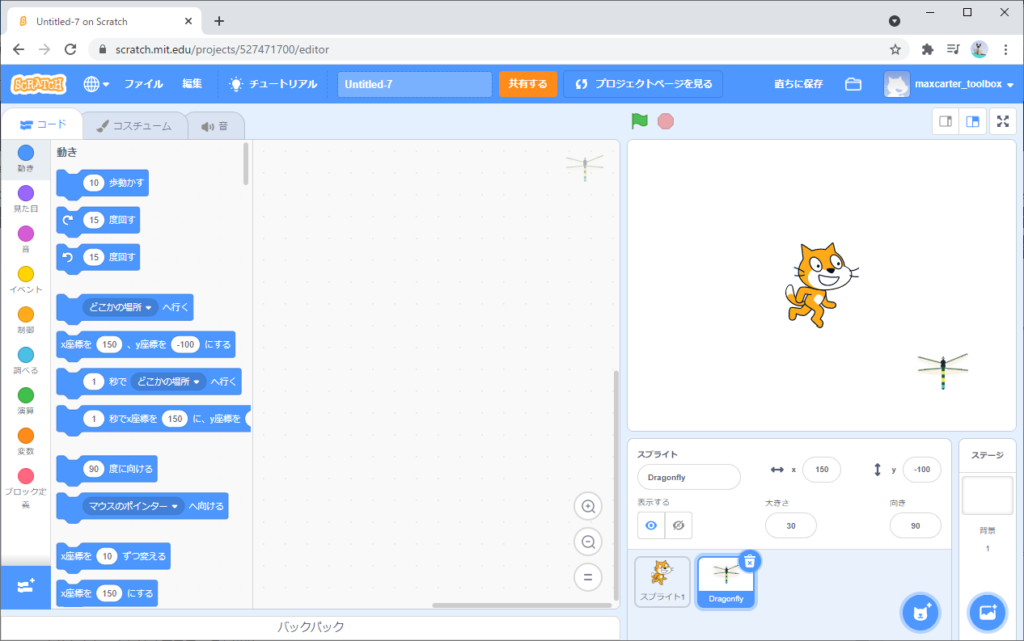
ここでは、例として『Dragonfly』を追加してみましょう。スプライトをクリックすると追加できます。
手順3
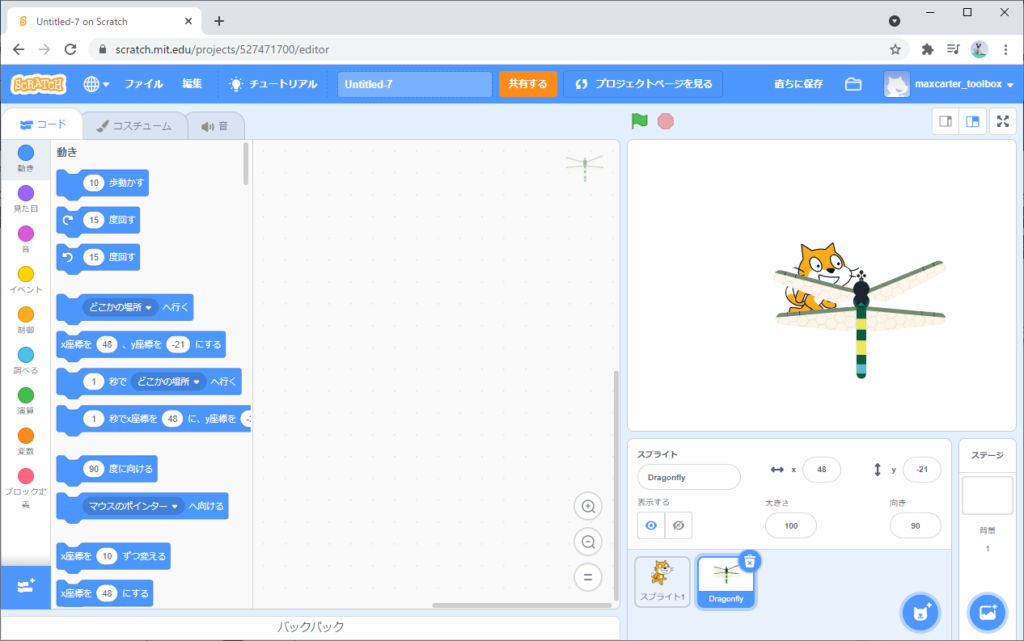
追加したスプライトがステージに表示されています。画面右下のスプライト一覧にもDragonflyが追加されています。また追加したDragonflyが現在の編集対象になっています。
手順4
そのままではScratchキャットに対してDragonflyが大きすぎ、また重なってしまっているので、位置やサイズを調整しましょう。
この例では座標を(150, -100)、サイズを30にしています。
これでスプライトが追加できました。
追加したスプライトにスクリプトを記述しよう
画面右下のスプライト一覧で追加したDragonflyが選択されていると、スクリプトエリアにはなにもスクリプトが表示されません。先に説明したとおりスクリプトはスプライトごとに記述するようになっているため、Scratchキャット用に記述したスクリプトは表示されないのです。
では、Dragonfly用にスクリプトを作成しましょう。
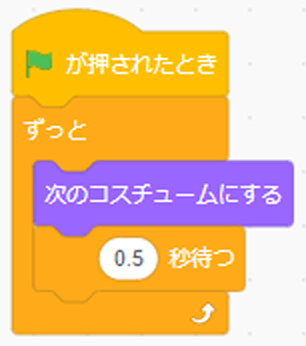
とりあえず『スプライト毎に別のスクリプトで動く』ことを確認するため、『![]() が押されたらコスチュームを切り替えてアニメーションする』というごく簡単な物にします。
が押されたらコスチュームを切り替えてアニメーションする』というごく簡単な物にします。
Scratchキャットにも『![]() が押されたら』で始まるスクリプトがありますが、これは問題になりません。スクリプトはそれぞれ独立して動くので、
が押されたら』で始まるスクリプトがありますが、これは問題になりません。スクリプトはそれぞれ独立して動くので、![]() が押されると『
が押されると『![]() が押されたら』で始まるスクリプトが同時に動き始めます。
が押されたら』で始まるスクリプトが同時に動き始めます。
それでは動かしてみましょう。
![]() をクリックするとDragonflyが羽ばたきはじめ、それとは独立して矢印キーによってScratchキャットが上下左右に歩きます。
をクリックするとDragonflyが羽ばたきはじめ、それとは独立して矢印キーによってScratchキャットが上下左右に歩きます。












コメント