キーが押されたときにスクリプトを動かす
今回は、ゲームを作るならきっと必要になる機能…キーボードの矢印キーを使ってスプライト(キャラクター)を上下左右に動かすスクリプトを作ってみます。
イベント
いままでに作ったスクリプトも、『![]() が押されたとき』『スペースキーが押されたとき』など、ユーザの操作をきっかけに動作を開始しました。このような動作のきっかけとなるもののことを『イベント』といいます。
が押されたとき』『スペースキーが押されたとき』など、ユーザの操作をきっかけに動作を開始しました。このような動作のきっかけとなるもののことを『イベント』といいます。
Scratchは、いろいろなイベントによってスクリプトを開始するハットブロックが用意されています。『(何らかの)キーが押されたとき』も、既に使ったことのあるスペースキーの他、”a”~”z”の英字、”0″~”9″の数字、”↑”、”↓”、”←”、”→”、そして『どれかのキー』が用意されています。
まず右方向に動くスクリプトを作る
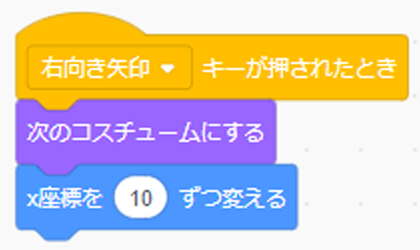
では、『右向き矢印キーが押されたとき』を使って、次のようなスクリプトを作ってみましょう。
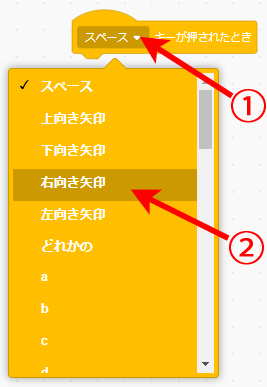
『「右向き矢印」キーが押されたとき』ブロックは、ブロックパレットの『イベント』から『「スペース」キーが押されたとき』ブロックをスクリプトエリアにドラッグ&ドロップし、
①「スペース」の右の▼をクリックして、
②ドロップダウンしたリストから「右向き矢印」を選択します。
今回は移動のために『〇歩動かす』ブロックではなく、座標で管理できる『x座標を〇ずつ変える』ブロックを使用します。
『次のコスチュームにする』ブロックは、歩いているようなアニメーションをするためのものです。
それでは実行してみましょう。
ちゃんと動いているようです。
上下左右キーに対応する
左方向に動かすスクリプトも作る
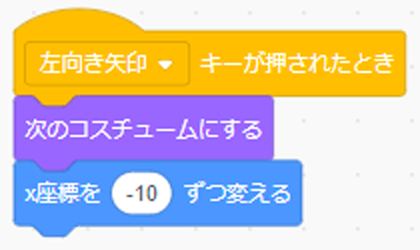
左方向に動かすスクリプトは、下のように作ってみます。
右方向に動かすスクリプトとは、
最初のハットブロックのキーの種類を『左向き矢印』にする
『x座標を〇ずつ変える』ブロックの値を『-10』にする
の2点が違います。
では動かして見ましょう。
右方向に動くときはよかったのですが、左方向に動くときには後ずさりになってしまいました。
スプライトの向きを変える
スプライトの向きを変えるために、『〇度に向ける』ブロックを使います。右向きが90度なので、左向きは-90度または270度を指定すれば良さそうです。スクリプトを下図のように改造しましょう。
では動かしてみましょう。
左方向に動くときに、キャラクターが逆さまになってしまいました。『〇度に向ける』は『〇度回す』と同じくスプライトを回転させるブロックなので当たり前といえば当たり前なのですが…。
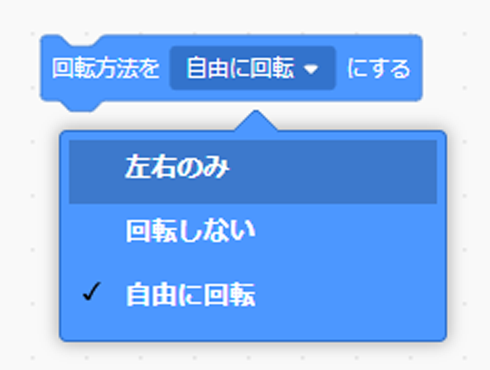
残念ながら『左右反転する』ブロックはないのですが、『回転方向を「左右のみ」にする』というブロックが使えそうです。
『回転方向を「左右のみ」にする』ブロックは、ブロックパレットの『動き』の中にあります。「左右のみ」の部分は「回転しない」「自由に回転」となっている場合もありますので、▼をクリックしてドロップダウンしたリストから「左右のみ」に変更します。
スクリプト全体は下図のように修正します。
では動かして見ましょう。
どうやらちゃんと動くようです。
上下に動かすスクリプトを追加する
上向き矢印キー、下向き矢印キーで動かすスクリプトを追加しましょう。Scratchキャットは上向き・下向きによさそうな絵がありませんので、左右のうちその時向いていた絵をそのまま流用することにします。
スクリプトは下図のようになります。
スプライトの向きに関するブロックが不要なので、左右に較べてシンプルです。
移動は、『y座標を〇ずつ変える』ブロックを使用します。
それでは動かして見ましょう。
どうやらちゃんと動くようです。










コメント